Add DISQUS to your Website
DISQUS can let your support comments is so easy on your website. Ok, here is steps:
1. First, you need create one account on DISQUS. When you done, please select ‘Settings’ on the top of right then ‘Add Disqus To Site’.

2. Second, on the next screen, please choose ‘I want to install Disqus on my site’. 
If you didn’t see this screen, please scroll down to the end and found ‘Ready to install Disqus’ then click the ‘GET STARTED’ button.
3. Third, then fill the ‘Website Name’ and select a ‘Category’, then click the ‘Create Site’ button and in the next screen click ‘Got it. Let’s get started!’ button. Here is my:

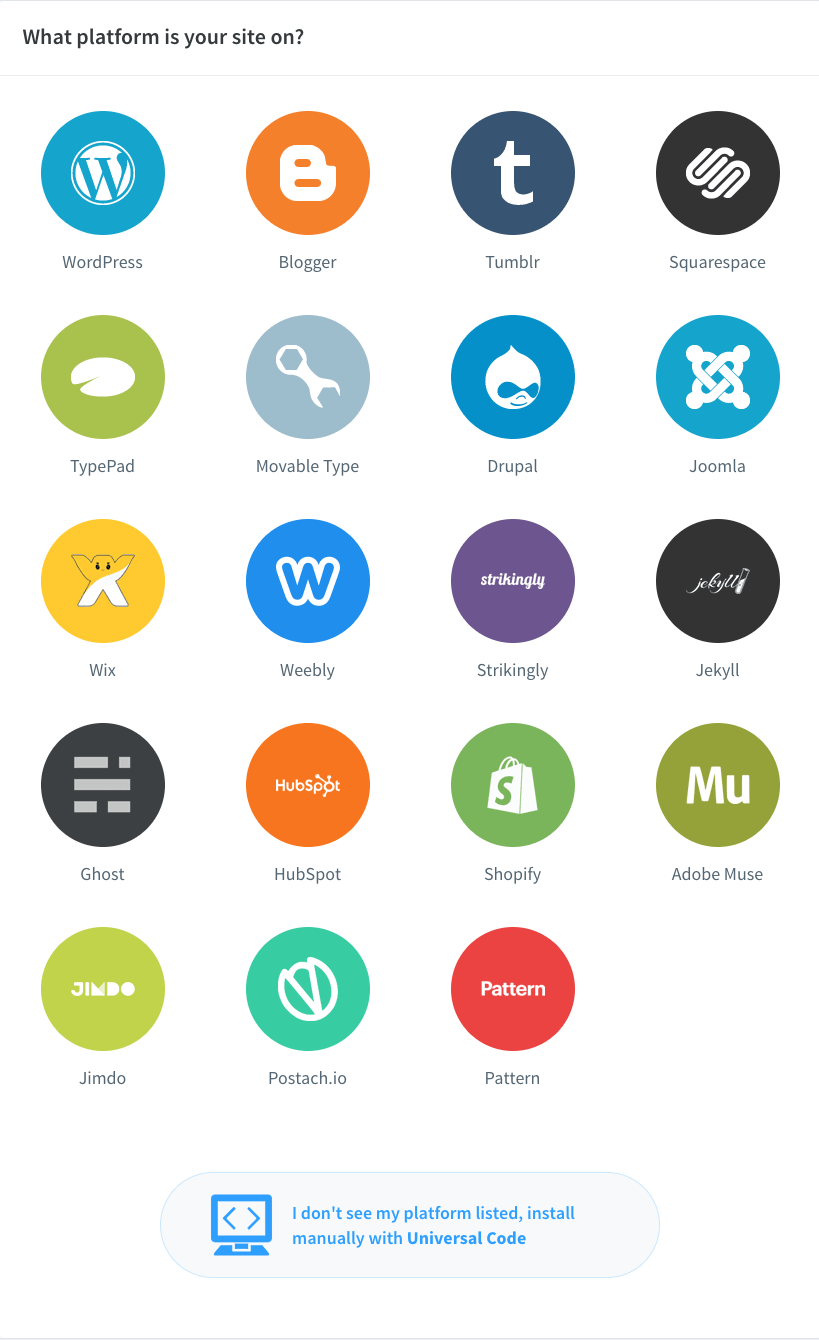
4. Fourth, then you need to choose your website based platform. My website based Jekyll, so I choosed Jekyll. You can choose platform one of your website based.

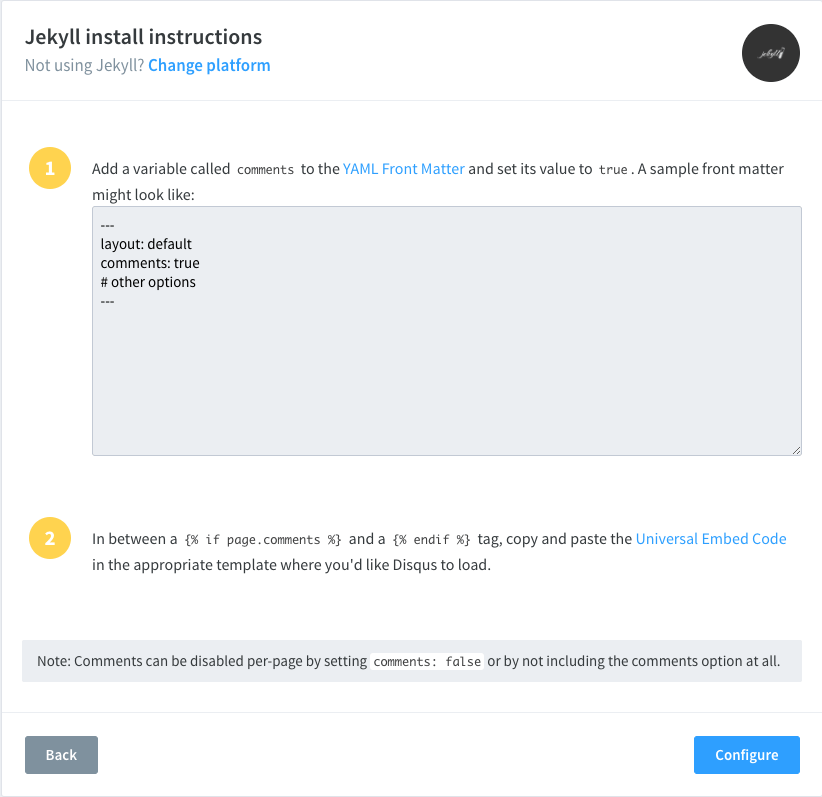
5. Fifth, then you can see some ‘instructions’ for your platform. Please found ‘Universal Embed Code’ and open in new tab.
6. Sixth, following the ‘Universal Code install instructions’ and copy the code to you article page.

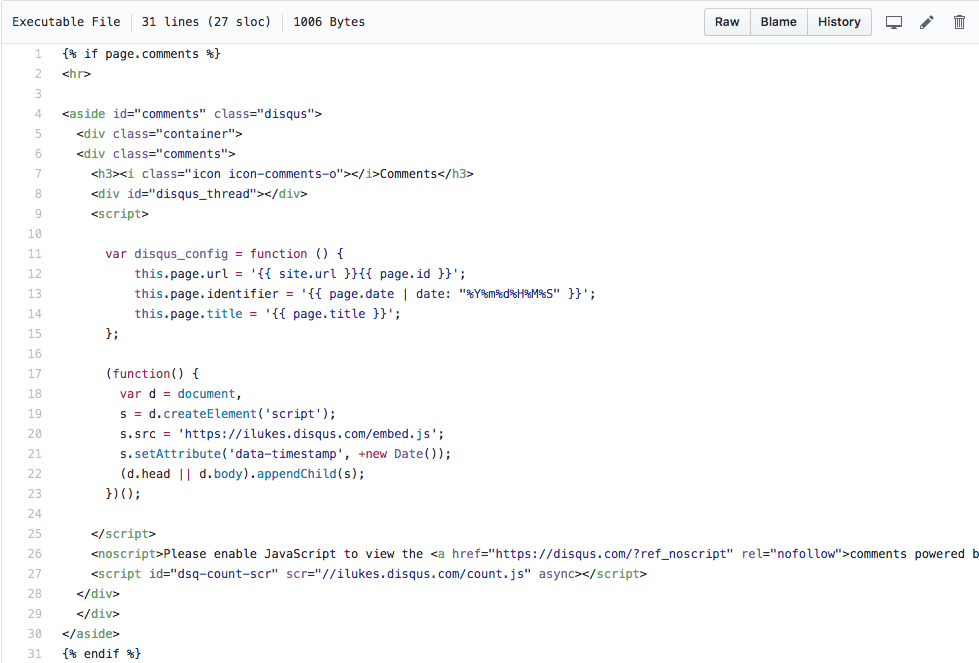
Please notice this: The ‘identifier’ must be right and unique. This value is can’t be like this: ‘/folder/title.html’, if you set the ‘identifier’ to be like this, maybe DISQUS can’t identify it. The best one is the string only include number and letter. I use the converted date as its value. Here is my code:
7. In the last, when you done of the code. Please click the ‘Configure’ button, on the next screen you can change the comments style and language and so on. Then click ‘Complete Setup’ button.

If you want to allow user can comment by ‘Guest’. Please going to ‘Settings’ page then ‘Community’ then check the ‘Guest Commenting’ box.
When you finish each step above. I think you website can show the comments now. Congratulations!
If you have any questions please comment here or email me or any way you can find.